Recently i was asked to synchronize a SharePoint list with a third party system. The third party system exposes the data via web service and outputs the result in XML with pagination.
Well the requirement was very simple so i jumped on it using Loop activity to synchronize all the items from third party system to SharePoint list. But when i ran full test i found the workflow to be very slow and time consuming as Loop Activity waits for 5 minutes between iterations. so if you have to run a loop 100 times the workflow will run for approximately 500 mins and that's not nice.
So i looked for an alternative way of iteration and the only available activity is "For each" which accepts only collection variable. So how do we make use of For each instead of Loop activity.
In my case the data from XML gives me the total number of pages.
So lets take an example that we have to run a for each loop for 55 times. so we will create some workflow variables for this
Variable Name
|
Variable Type
|
NumberOfpages
|
Number
|
PaddedLeftStringWithDelimeter
|
Multiple Lines of Text
|
PaddedLeftString
|
Multiple Lines of Text
|
TempPaddedLeftStringCollection
|
Collection
|
TempPaddedLeftString
|
Single line of text
|
TempPaddedLeftStringCollectionIndex
|
Number
|
TempPaddedStringCount
|
Number
|
Lets Assume NumberOfPages=82
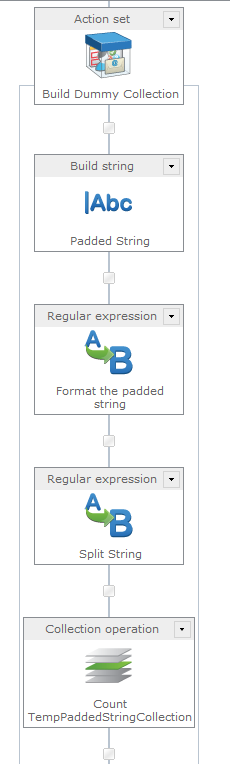
Our Workflow looks like this.I will cover each of the activity in detail
Build String
In this activity we are padding '-' symbol to 0 equal to NumberOfPages. The output of the string will be something like ----------------------------------------------------------------------------------0
Regular Expression (Format the Padded String)
In this activity we will replace the '-' with {ListItemId}; value. The output of this activity will be like 1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;1;0
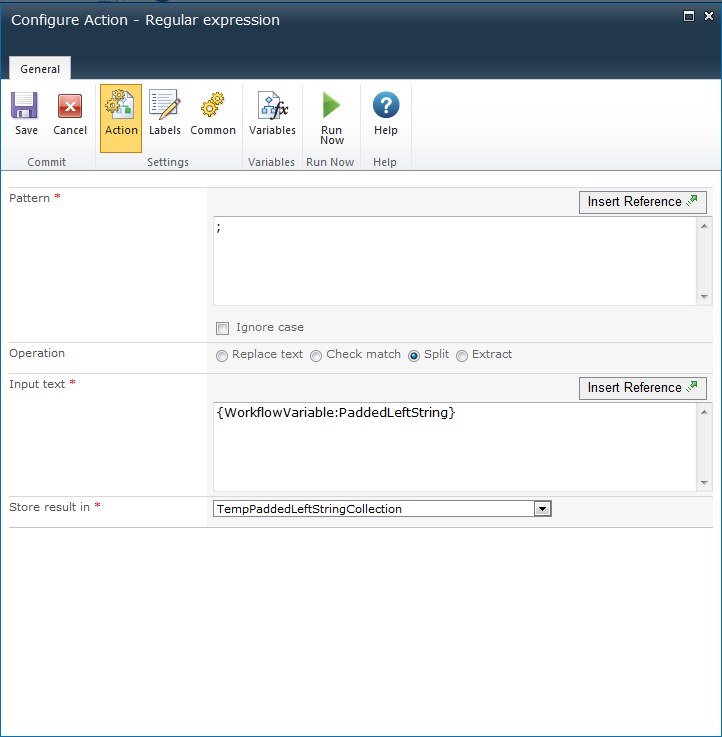
Regular Expression (Split String)
Finally in this activity we will split the string with a separator ; and store it in collection variable
Collection Operation
This activity is just for testing purpose to get the count of the collection variable.
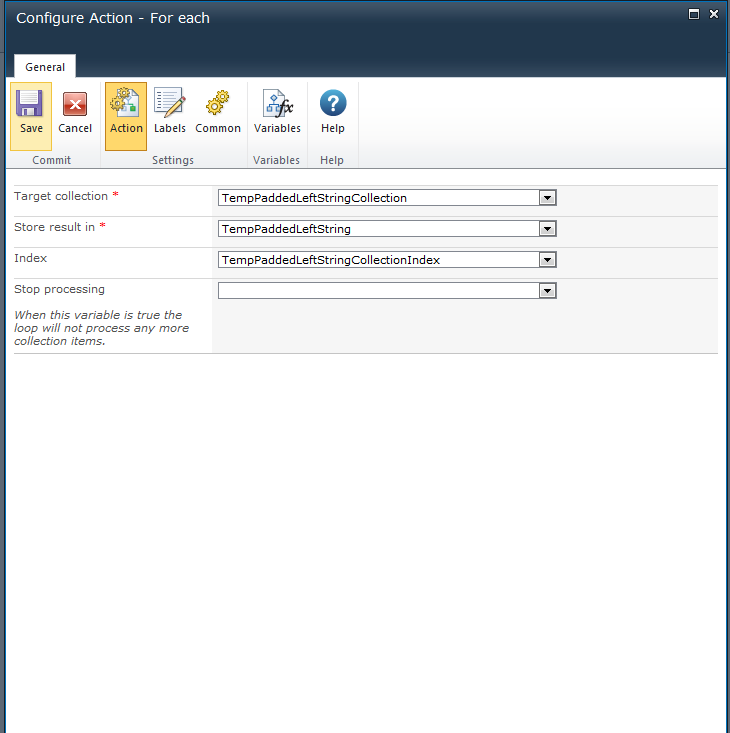
Once every activity is configured we can add a for each loop
So we are ready to go and can easily replace Loop activity with the "ForEach" saving lot of time. Initially with Loop Activity my workflow was taking 410 minutes but now it completes in 1 hour and 40 mins approx.